- GoTestPro WebAppのユーザーロール
- 応募の詳細と受験資格
- Jira - XRay - GTP統合の詳細
- GoTestPro - ウォークスルーセッション
- ユーザーテスト管理者としてサインアップをデフォルトで登録する方法
- 組織管理/テストマネージャー
- テストエンジニア ユーザー作成
- パスワードを忘れた
- パスワード変更方法
- プロジェクトの作り方
- プロジェクトをユーザーに割り当てる方法 /プロジェクトにユーザーを追加する方法
- ChromeブラウザにTEAF Recorder Extensionを追加する方法(QA/Dev環境)
- Chrome ウェブストアから公開されている拡張機能を追加する方法
- TEAF Recorder Extensionを使ってテストを作成する方法
- クライアントレベルでテストを実行する方法 Run All Mode
- クライアントレベルのデバッグモードでテストを実行する方法
- データに基づいたシナリオの作り方
- シナリオの重複
- シナリオ実行後の録画 / 実行して録画を続ける
- よくあるシナリオ
- 録音中の削除
- テスト構成の追加方法
- サーバー側でスクリプトを実行する - LambdaTest
- ページ要素(ロケーター)の追加方法
- シナリオの作り方(手動)
- 定期テストの作成方法
- 結果ページ
- レポート メール送信の有効化
- CI/CD ( テストトリガーAPI)
- オートヒーリング機能
- 記録中にアサーションとイベントを追加する方法
- 変数の追加方法
- テスト実行結果を Xray にエクスポートする方法 - Jira
- APIテスト
- ビジュアル・バリデーションの方法
GoTestPro WebAppのユーザーロール
- RCスーパー管理者
- 組織管理/テストマネージャー
- テストエンジニア
各ユーザーの役割
スーパー管理者
- 組織アカウントの作成/編集/削除
- 組織アカウントの有効化/無効化
- Super Admin、Org Admin/Test Managerを含むすべてのユーザータイプの作成/編集/削除
組織管理者/テストマネージャー:
- テストマネージャーやテストエンジニアなどのユーザータイプの作成/編集/削除
- プロジェクトの作成/編集/削除
- Test Managerアカウントの追加作成
- スクリプトとシナリオの作成/編集/削除
- スクリプトとシナリオの実行
テストエンジニア:
- 担当プロジェクトを見る
- スクリプトとシナリオの作成/編集/削除
- スクリプトとシナリオの実行
*注意:組織アカウントを作成できるのはスーパー管理者のみです。
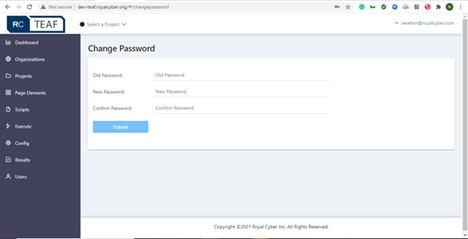
- 古いパスワードを入力し、新しいパスワードを入力し、パスワードを確認する。
応募の詳細と受験資格
| 資格 | 価値観 | コメント | |
| 1 | 開発URL | http://dev-gtp.royalcyber.org/#/dashboard | パブリック・ネットワーク上でURLにアクセスできない場合は、以下の手順を試してください。 1.chrome://settings/security?search=DNSに移動する。 2.セキュアDNSを使用する」オプションがオフになっていることを確認します。 |
| 2 | QA URL (GCP) | https://qa-gtp.royalcyber.org/#/login | |
| 3 | 生産拠点(GCP) | https://app.gotestpro.com/#/login | |
| 4 | 開発ユーザー | ||
| 5 | スーパー管理者ユーザー | demosuperadmin@rc.com/admin | |
| 6 | テストマネージャーユーザー | demotestmanager@rc.com/admin | |
| 7 | テストエンジニアユーザー | demotestengineer@rc.com/admin | |
| 8 | スーパー管理者 組織管理/プロジェクト・マネージャー テストエンジニア | rcybertester@gmail.com/admin123 rteafmanager@gmail.com/manager123 rteaftester@gmail.com/tester123 | |
| 9 | QAユーザー | ||
| 10 | テストマネージャー | testmanager@rc.com/manager | |
| 11 | テストエンジニア | testengineer@rc.com/engineer | |
| 12 | スーパー管理者ユーザー | rcsuperadmin@rc.com/admin | |
GoTestPro – ウォークスルーセッション
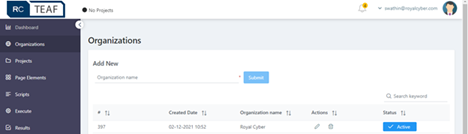
組織アカウントの作成方法
- スーパー管理者としてログインする
- ナビゲーションメニューから「組織 」をクリック
- 組織名を入力し、Submitをクリック
- 組織が正常に作成されました!


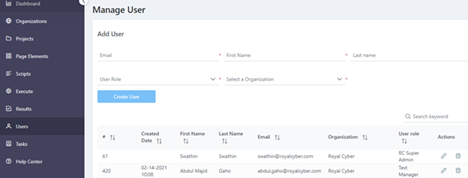
組織管理/テストマネージャー
- スーパー管理者としてログインする
- ナビゲーションメニューから「ユーザー 」をクリック
- メールアドレス、姓、名を入力
- ユーザーの役割を選択
- 組織」を 選択し、「ユーザーの作成」をクリックします。
- ユーザーが正常に作成されました。

テストエンジニア ユーザー作成
- Test Managerの認証情報でログインする
- ナビゲーションメニューから「ユーザー 」をクリック
- メールアドレス、姓、名を入力してください。
- ユーザーの役割を選択
- デフォルトでは、組織が選択されています。
- Select Projectsドロップダウンリストから Projectsを選択します。
- ユーザーは正常に作成/追加されました。
パスワードを忘れた
- パスワードを忘れた場合
- 登録メールアドレスを入力
- 登録されたメールアドレスにリンクが送られます。
- リンクをクリック
- 新しいパスワードを入力し、再入力してパスワードを確認する。
- 確認 ボタンをクリック

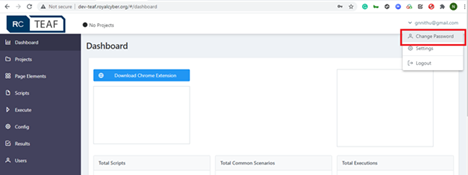
パスワード変更方法
- エンドユーザーとしてログイン
- ドロップダウン矢印をクリック
- パスワードの変更」をクリック

- 古いパスワードを入力し、新しいパスワードを入力し、パスワードを確認する。

プロジェクトの作り方
- 組織管理者/テストマネージャーとしてログイン
- ナビゲーションメニューからプロジェクトを クリック
- 新規プロジェクト追加 ボタンをクリック
- プロジェクト・タイトル、プロジェクト・タイプを入力
- Add Environment‘を選択し、Environment NameとBase URL(Application Test End Points)を入力し、‘Save’をクリックする。
- これでプロジェクトの作成は完了です。
注:環境の追加では、ユーザーは最大5つの環境(DEV、QA、UAT、ステージ、PROD)を追加できます。
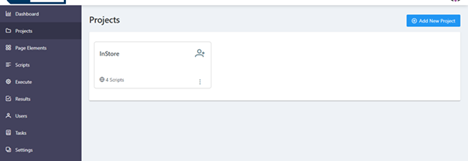
プロジェクトをユーザーに割り当てる方法 /プロジェクトにユーザーを追加する方法
- 組織管理者/テストマネージャの資格情報でログインします。
- ナビゲーションメニューからプロジェクトを クリック
- 作成されたプロジェクトは、プロジェクト一覧ページに表示されます。
- プロジェクトのどのアカウントからでも、ユーザーの追加アイコンをクリックします。
- Usersページで>> 、Eメール欄のFilterアイコンを選択し、追加するユーザーを検索する。
- EditIcon>> をクリックし、projects drop-down list>> から必要なプロジェクトを選択し、Click Updateを選択する。
- ユーザーがプロジェクトに追加されます。 選択したユーザーアカウントでログインすると、プロジェクトと関連スクリプトにアクセスできます。

ChromeブラウザにTEAF Recorder Extensionを追加する方法(QA/Dev環境)
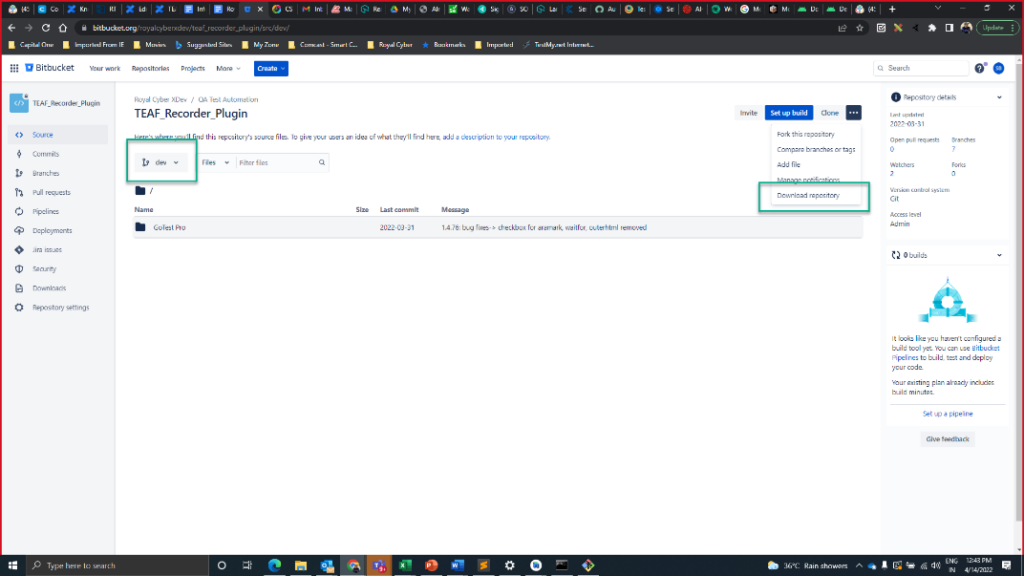
- TEAF_Recorder ExtensionファイルをBitbucket QA Branchhttps://bitbucket.org/royalcyberxdev/teaf_recorder_plugin/src/qa/または ../dev から任意のローカルフォルダにクローンしてください。(アクセスするには、私たちのエキスパートに連絡してください)。必ずQAブランチからクローンするか、Bitbucketを使ってリポジトリをダウンロードしてください。 >> ブランチをDev/QAに変更した後、‘More Options Download’ を選択する。

- クロームブラウザでchrome://extensions/を開く
- 開発者モードを有効にする
- Load Unpackedをクリックし、クローンフォルダパスから‘GoTestPro‘を選択します。
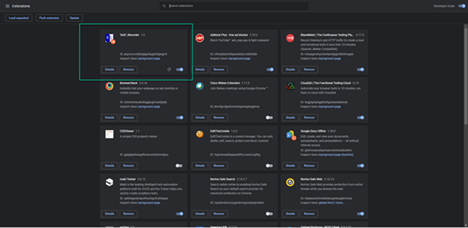
- ブラウザにTEAF Recorder Extensionが追加される(画面1)
- エクステンションをインコグニートモードでブラウザにアクセスさせるには、Details >>Turnow in incognito をクリックしてください。
- ブラウザを追加するには、ブラウザから拡張機能アイコンをクリックし、ピンアイコンをクリックします。
- 最新バージョンの拡張機能が利用可能であることを確認するには、GTP QAチームにお問い合わせください。
画面1 – Chromeの拡張機能の管理ページ

Chrome ウェブストアから公開されている拡張機能を追加する方法
TEAF Recorder Extensionを使ってテストを作成する方法
- テストエンジニアとしてログイン
- プロジェクトを選択」ドロップダウンリストからプロジェクトを選択する。
- ナビゲーションメニューから「テスト」をクリックする。
- テスト名とタグを作成する(上記の手順に従うこと)
– タグは、サニティ、スモーク、リグレッションなど、テストをグループ化するために使われる。
– タグは、クラウド/サーバー側で実行するために必須である。
– 必要であれば、ローカルランでタグを指定せずにスクリプトやタグを実行することができます。 - テスト]テーブルから[テスト表示]アイコンをクリックします。
- テストワークシートページのREC ボタンをクリックしてください。
- Project Setting–>Chrome Extension setupにアクセスして、最新のChrome Extensionに更新されていることを確認してください。 (TEAF Recorder Extensionがクロームストアで公開されるまで、このステップはQA/Dev環境でのみ必要である。)
- ユーザーが複数の環境を持っている場合、Projectsページに移動し、’True Under Default’列をクリックしてデフォルト環境を選択します。
- この手順により、新しいブラウザとGTP Recorder拡張機能が起動します。 ブラウザは、プロジェクトに追加されたアプリのURLでロードされなければならない。>> 環境ベースURLステージ。
- ウェブアプリ上でアプリケーションが起動したら、録画を開始する。
- アプリケーションで必要なアクションを実行する。
- 録画停止」をクリックし、下にスクロールして「アプリケーション名」を選択し、「スクリプト名」を選択する。
注:QA/Dev環境では、ChromeブラウザにTEAF Recorder Extensionを追加する必要があります。 手順は以下の通り:
クライアントレベルでテストを実行する方法 Run All Mode
注:GTP Recorder Extensionを使用したローカルブラウザ実行では、テスト構成は必要ありません。
- テストエンジニアとしてログイン
- ドロップダウンリストから必要なプロジェクトを選択します。
- テスト・ワークシートのページに移動する
- をクリックします。
- ドロップダウンリストから「ローカル実行 」をクリックする。
- 拡張機能とブラウザが起動します(ローカルマシン上)。
- 記録されたテストが実行されます。
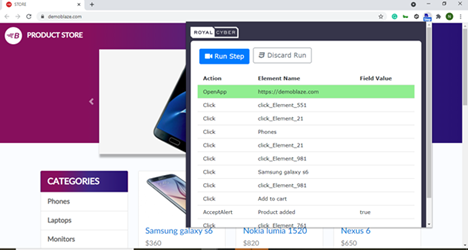
- 実行状況はTEAF Extensionで確認できる。
- 実行が完了したら、Save Run from Extension をクリックし、テスト結果が Results ページにプッシュされ、アプリケーションが終了します。 ユーザーがテストランを保存したくない場合は、拡張機能から「Discard Run(ランの破棄)」ボタンをクリックします。
注:現在のところ、クロームブラウザでしかローカル実行ができないため、クローム専用の拡張機能を開発しました。


注:現在、クロームブラウザでしかローカル実行ができないため、クローム専用の拡張機能を開発しました。
クライアントレベルのデバッグモードでテストを実行する方法
- ステップバイステップでテストを実行するには、シナリオ(共通シナリオと独立シナリオのみ実行ボタンがあります)ページの‘実行’ボタンをクリックする必要があります。
- ドロップダウンから「デバッグ」モードを選択する。
- テスト・アプリケーションが起動し、一時停止する
- 実行 ステップをクリックし、デバッグモードのように各ステップを実行する。
データに基づいたシナリオの作り方
- 組織管理者/テストマネージャーとしてログイン
- プロジェクトを選択し、テストページに移動する
- テストページの新規テスト追加 ボタンをクリックします。
- テスト名とタグ名を入力
- 手動または録画でテストを作成する
- 作成したテストを実行し、結果を確認する。
- テストにデータドリブンを追加するには、パラメータ化されるExcelシートにデータを取り込む。
- データ駆動テーブルのアイコンをクリックする。 ファイルアップロードポップアップ」 フォームが開きます。
- 選択」ボタンをクリックする >>次にExcel/.xlsファイルを参照します。 >> ファイルダイアログの「開く 」をクリックする >> アップロードボタンをクリックします(データをアップロードするためにアップロードボタンをクリックしたことを確認してください)。
- アップロード後、カラムをValueまたはElementとして選択し、”Submit “をクリックします。
- 値や要素をパラメータ化する。
- ステップの「編集」アイコンをクリックします。
- 実行」 アイコンをクリックすると、「NO」が表示されます。 エクセル・シートに取り込まれ、アップロードされた反復の数。
シナリオの重複
異なるシナリオの機能性やナビゲーションフローの範囲内で、既存のステップを再利用する。
- 管理者/テストマネージャーとしてログイン
- プロジェクトを選択し、テストページに移動する
- テストページで、“Add New Test“をクリックする。
- テスト名とタグ名を入力
- 手動または録音オプションを選択して、シナリオを録音する。
- 実行後、Test Worksheet のDuplicationアイコンをクリックします。
- シナリオのコピーはオリジナルのシナリオの下に表示されます。
シナリオ実行後の録画 / 実行して録画を続ける
シナリオの実行に成功すると、録画を開始し、保存することができます。
- 管理者/テストマネージャーとしてログイン
- プロジェクトを選択し、テストページに移動する。
- テストページで、“Add New Test“をクリックする。
- テスト名とタグ名を入力
- 手動または録画でテストを作成する
- Testアコーディオンから“Play“アイコンにカーソルを合わせ、コンテキストメニューから“Execute and Continue Recording“をクリックする。
- シナリオ実行後、“録画開始 “をクリックします。
- 実行を開始するレコードテスト
- 録音後、“Pause Recording “をクリックし、新規録音として保存するか、既存の録音に追加します。
よくあるシナリオ
- 組織管理者/テストマネージャーとしてログイン
- テスト&記録シナリオを手動またはエクステンションで作成する。
- スクリプトワークシートの“共通シナリオとしてマーク“アイコンをクリックします。
- 次に、共通シナリオ/再利用可能シナリオを別のスクリプトに使用します。
録音中の削除
- 管理者としてログイン
- テストを作成し、シナリオの記録を開始する
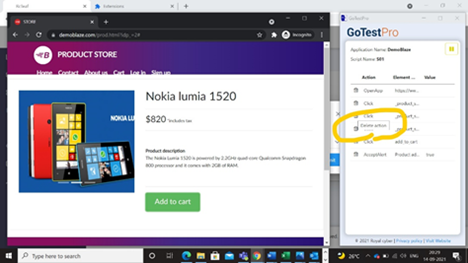
- 録画中に、拡張機能から「削除」アイコンをクリックして、不要なステップを削除することができます。

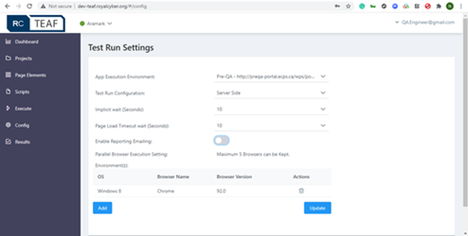
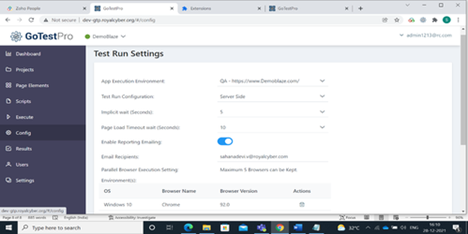
テスト構成の追加方法
注:サーバーサイド実行に適用 – LambdaTest Platform
- 組織管理者/テストエンジニアとしてログインする。
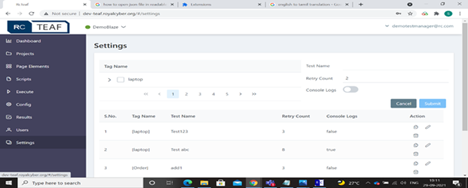
- ナビゲーションメニューから設定オプションをクリックします。
- 実行環境、テスト実行設定、暗黙的待機、ページロードタイムアウト待機をそれぞれのドロップダウンから選択します。
- 電子 メールでレポートを受信するために、電子メールレポートトグルボタンを 有効にします。
- 追加ボタンをクリックして、OS、ブラウザ名、ブラウザのバージョンなどの環境を追加します。

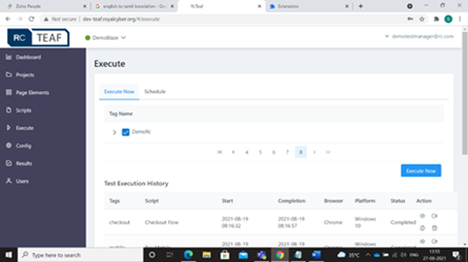
サーバー側でスクリプトを実行する – LambdaTest
- 組織管理者/テストエンジニアとしてログインする
- ドロップダウンから必要なプロジェクトを選択
- 実行メニューに移動する
- 実行ページでタグ(テスト)を選択して実行する。
- 今すぐ実行ボタンをクリックする

- デフォルトでは、プロジェクトレベルのテスト構成がロードされます。

- その後、テスト実行履歴で実行状況を確認できます。
- ステータスがCompletedに変わったら、View Report(Eye) アイコンを選択します。

- 結果詳細ページには、合否ステータスが表示されます。
- Execute>> Execute History>> Play videoからVideoアイコンをクリックすると、録画されたビデオでテストの実行を見ることもできますし、 Results ページから‘View PDF’をクリックすると、PDF の結果を見ることもできます。
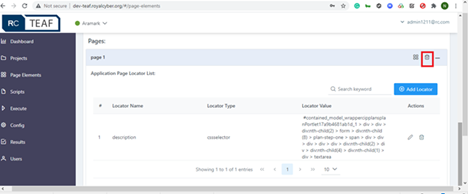
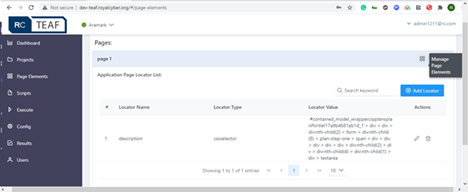
ページ要素(ロケーター)の追加方法
レコーダーはシナリオとページ要素の作成に使用できます。
- 組織管理者/テストエンジニアとしてログインする
- ナビゲーションメニューからページ要素を選択
- Page Name(AUTページ – テスト中のアプリケーション)を入力します。 例:ログインページ、ホームページ、カートページ、商品詳細ページなど、
- ページ名を削除 するには、削除アイコンをクリックします。

- ページにロケーターを追加するには、4つの点のアイコンをクリックします。

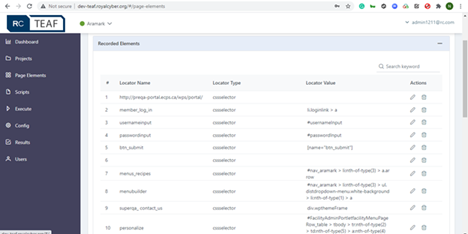
-
記録された要素セクションには、記録されたページのロケーターが含まれています。

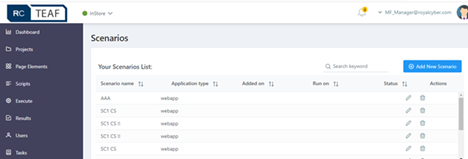
シナリオの作り方(手動)
注: BDDスクリプトの作成を体験するために、この機能を使って手動で作成する場合、GTP Recorder Extensionを使用してシナリオとページ要素を作成することを推奨します。
- 組織管理者/テストエンジニアとしてログインする
- Select a Project ドロップダウン(左上隅)リストからプロジェクトを選択します。
- ナビゲーションメニューからテストオプションをクリックします。
- 新しいシナリオの追加をクリックする。
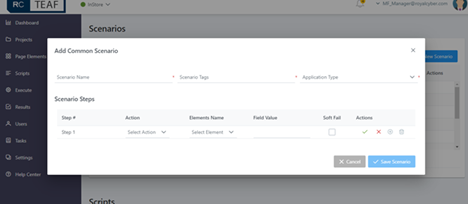
- シナリオ名とシナリオタグを入力し、ドロップダウンリストからアプリケーションタイプを選択します。
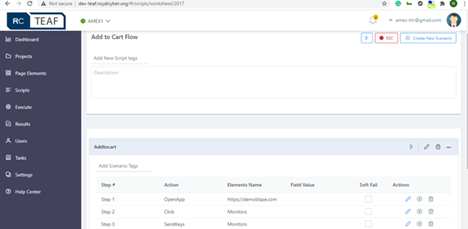
- シナリオステップを追加するには>> アクション欄から編集アイコンをクリック>> アクション、要素名、フィールド値など必要な値を選択し、「はい」アイコンをクリックすると、ステップが保存されます。
- さらにステップを追加するには、+アイコンをクリックします。
- アプリケーションの種類からアプリケーションの種類を選択し、シナリオの保存を 選択します。


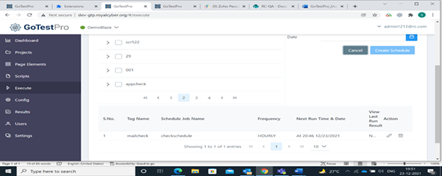
定期テストの作成方法
ユーザーはSchedulerページにアクセスして、タグ/テスト スクリプトを特定の時間にスケジュールできます。
- マネージャー/テストエンジニアとしてログインします。
- テスト作成、記録、保存。
- ランページに移動します。
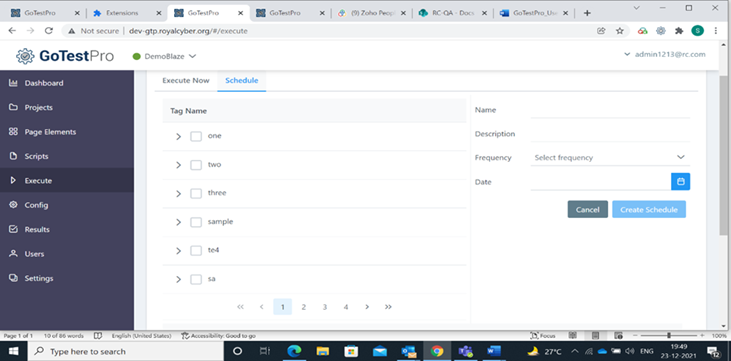
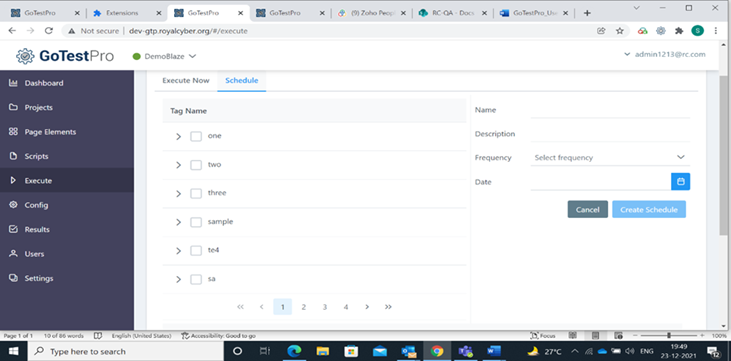
- スケジュールをクリック

- タグ名を選択し、以下の必須フィールドに値を入力します:名前、説明、頻度(時間ごと、週ごと、月ごと)、日付。
- スケジュールの作成をクリック
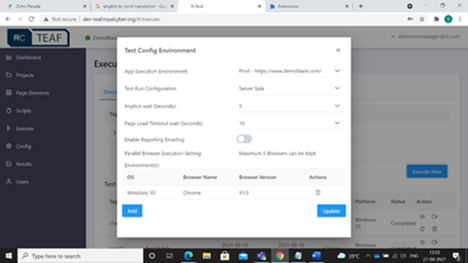
- テスト構成環境ウィンドウで必要な環境を選択し
- ユーザーは、次のような可能性でテストのスケジュールを立てることができる:
- 1つのタグを1つのテスト設定環境(1つのブラウザ)でスケジューリング可能
- 1つのテスト設定環境(1つのブラウザ)で、様々なタグの下で個々のスクリプトをスケジューリング可能
- 1つのテスト設定環境(1つのブラウザ)で複数のタグをスケジュール可能

- 1つのテスト設定環境(1つのブラウザ)で複数のタグをスケジュール可能
- 複数のブラウザとテスト構成環境で、さまざまなタグの下で個々のスクリプトをスケジュールすることができます。
- 複数のブラウザとテスト設定環境で複数のタグをスケジュールすることができます。

-
これで、スケジュールされたタグがスケジューラーテーブルリストに表示されます。

-
スケジュールされたタグやスクリプトは、決められた時間に実行される。
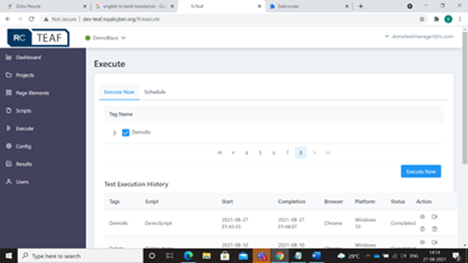
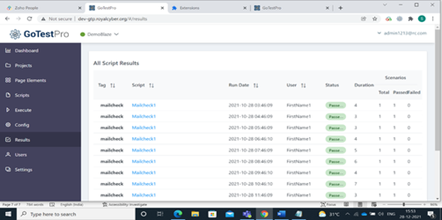
結果ページ
- テストマネージャー/テストエンジニアとしてログイン
- ドロップダウンリストから必要なプロジェクトを選択します。
- Testページ>> Record Scenario>> に移動し、Saveをクリックする。
- 次に、Run
- 実行ページでタグ(スクリプト)を選択して実行する。
- 今すぐ実行を クリック
- テスト構成環境の詳細を更新する>> 更新をクリックし、結果に 移動する。
- ユーザーは、スクリプトとタグ名、実行日、ユーザー名、実行結果ステータス、シナリオステータス、実行合計時間、プラットフォーム、ブラウザ名、スケジュール/マニュアルインジケータを含む総合結果テーブルを表示でき、 詳細レポート リンクも表示できます。

- ユーザーは、スクリプトとタグ名、実行日、ユーザー名、実行結果ステータス、シナリオステータス、実行合計時間、プラットフォーム、ブラウザ名、スケジュール/マニュアルインジケータを含む総合結果テーブルを表示でき、 詳細レポート リンクも表示できます。
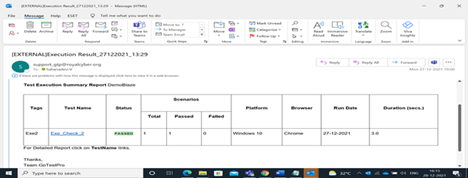
レポート メール送信の有効化
- テストマネージャー/テストエンジニアとしてログイン
- ドロップダウンリストから必要なプロジェクトを選択します。
- Test ページ>> Record Test>> Save Test に移動します。
- ランに移動する
- 実行ページでタグ(スクリプト)を選択して実行する。
- 今すぐ実行をクリック
- テスト構成環境の詳細を更新します。

- スイッチオン レポートのメール送信を有効にする トグルボタンをオンにし、EメールIDを入力すると、詳細な結果が表示されます。
- アップデート
- テスト実行後、メール受信者はGoTestPro.11から直接レポートを取得します。 テスト名をクリックすると、受信者はGoTestProの詳細結果ページに移動できます。

- テスト名をクリックすると、受信者は GoTestPro の詳細結果ページに移動できます。
CI/CD ( テストトリガーAPI)
GoTestProには “設定 “ページがあり、ClientIDとSecret/API Stringを生成することができます。
(Jenkins/その他のDevOpsサーバーで継続的なテストジョブを設定する)。
- マネージャー/テストエンジニアとしてログイン。
- スクリプトの作成、記録、保存
- 実行ページに移動し、CI/CDをクリックする。

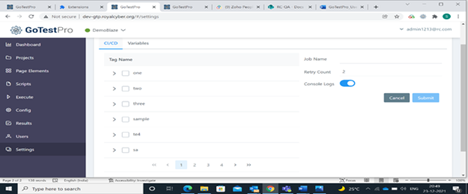
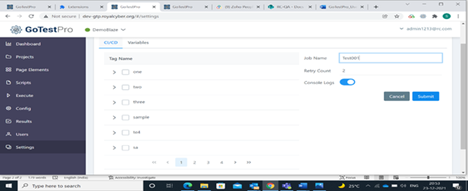
- タグを選択し、入力フィールドからジョブ名を 作成します。
- 失敗した場合にジョブを再実行する回数を指定するRetry Countを入力する。
- コンソールログの有効/無効を切り替え、Submitをクリックします。

- Test Configuration Environmentウィンドウで必要な環境を選択し、Submitをクリックします。
- これで、ユーザーはコピーURLアイコンをクリックすることで、認証キーとJobIdを持つレストエンドポイント/URLをコピーすることができます。

オートヒーリング機能
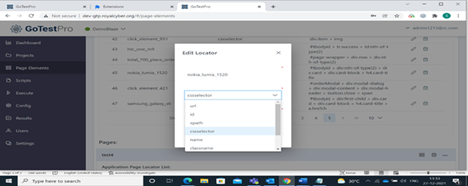
GoTestProエクステンションでは、ユーザーは、シナリオの記録中にピックアップされた様々なロケーター(id、XPath、cssselector、name、classnameなど)を使用して、アプリケーションページ上の要素を見つけることができます。 実行中、ある要素が1つのロケーター値で認識されない場合、オートヒーリング機構は、その要素を見つけるまで他のロケーターを探し、実行を続行する。 したがって、ユーザーは、自動化ツールによって認識された要素に煩わされることなくスクリプトを実行することができ、無人モードでスクリプトを実行することができます。

GTPレコーダー拡張機能で記録中のエレメントロケータの種類を通知するサンプル画像
記録中にアサーションとイベントを追加する方法
- マネージャー/エンジニアとしてログイン
- Tests >> に移動し、“Create New Test “をクリックする。
- テスト名とタグ名を指定してテストを作成します。
- テストワークシートページのレコーダーアイコンを クリックします。
- GTP Recorder拡張機能とともにウェブアプリが開きます。
- ブラウザは、プロジェクト>> Environment Base URLに追加されたアプリのURLで事前にロードされている必要があります。
- これで、ユーザーはアプリケーションのアクションを実行し、マスターアクションを追加することができます。
- アプリケーションを右クリックし、GTP を選択する。
- 録画中にGTPコンテキストメニューからアサーション/イベントを追加する。
- コンテキストメニューからアサーションを追加すると、プラグインのステップにアクションが追加されます。
- Stop Recording(録画の停止)」ボタンをクリックし、「Select Application Name(アプリケーション名の選択)」までスクロールダウンして、「Script Name(スクリプト名)」を選択します。
- スクリプトワークシートページの実行アイコンをクリックし、アサーションを追加したアクションを確認する。
GTPには以下のアサーションがある:
マウスホバーアクションを追加する:
場合によっては、ある要素にマウス・ホバーし、マウス・ホバー後にボタンの状態や色が変わるかどうかをチェックしたいことがあります。
アサート・エレメント:
その要素がページ上に存在するかどうかをチェックする。
待ち時間を追加する:
厳しい待機時間が必要なケースもある。
チェック・アサーションを追加する:
テスト実行中にチェックボックスがチェックされているかどうかを確認します。
Uncheck Assertionを追加する:
テスト実行中にチェックボックスがチェックされているかどうかを確認します。
有効なアサーションを追加する:
テスト実行中にボタン/テキストボックスが有効かどうかをチェックします。
無効アサーションの追加:
テスト実行中にボタン/テキストボックスが無効かどうかをチェックします。
ページタイトルを追加する:
特定のページのタイトルをチェックする必要がある場合がある。
ツールチップメッセージの検証を追加する:
テスト実行中にツールチップメッセージの検証が必要なケースもある。
変数の追加方法
- マネージャー/エンジニアとしてログイン
- 変数はローカルとグローバルに分類されます。
グローバル変数の保存方法
プロジェクト全体でグローバル変数を使用できる
- サイドメニューから設定ページに移動する
- 変数タブをクリックし、変数名と値を入力する。
- 保存ボタンをクリック
ローカル変数の保存方法
ローカル変数はシナリオ内でスコープされ、スクリプトの記録中に定義されなければなりません。
- グローバル変数を保存した後、サイドメニューから Tests をクリックします。
- Add New Test(Browser Test)をクリックし、テスト名とタグ名を入力する。
- ユーザーは録画中に、または変数タブを管理することによって、ローカル変数を追加することができます。
- ユーザーは、右クリックして GTP コンテキストメニューから選択することで、定義された変数を選択することができます。
- ユーザーは値をキャプチャし、記録中に「レコーダーのステップ」拡張機能でその値に対して変数を追加することができます。
- ユーザーは、定義された変数をウェブアプリのステップ間で使用することができます。
テスト実行結果を Xray にエクスポートする方法 – Jira
ユーザは、Xray – Jira で作成されたテストケースの自動テストスクリプトの実行結果を、テスト対象アプリ ケーションの Xray に送信できる必要があります。
- マネージャー/エンジニアとしてログインする。
- メインメニューから設定ページに移動します。
- X線統合をクリック
- 以下のフィールドに必要な入力を入力します:Jira URL、Jira ユーザー名、Jira API トークン、Xray クライアント ID、および Xray クライアントシークレット。
- 接続
- 次に、プロジェクトマッピングのために、Jira プロジェクトと GTP プロジェクトを選択する必要があります。
- Tests ページに移動し、New Testを作成します。
- シナリオを記録し、そのテストケースのために作成されたスクリプトに対して「Jiraキー」をマッピングする。
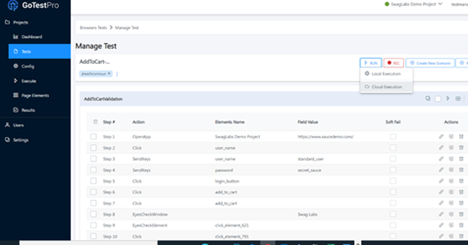
- Execute Context メニューから Cloud execution をクリックしてテストを実行します。
- 実行が完了したら、Manage Test Page タブのView Resultsリンクをクリックします。
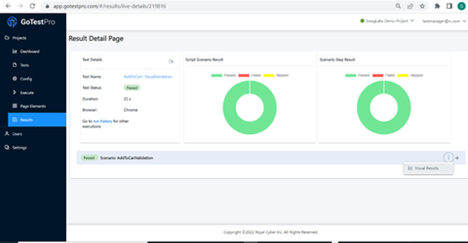
- 結果詳細ページで [Xray にエクスポート] アイコンをクリックすると、ユーザーは実行 Jira キー ID を取得します。
- Jira キーリンクをクリックすると、ユーザーは Jira アプリのテスト実行ページを見ることができます。
APIテスト
GTPでは、ユーザーはUI/AUTとやり取りせずにAPIテストを実施できる。
- テストマネージャー/エンジニアとしてログイン
- APIテスト用のプロジェクトを作成し、プロジェクトのタイプをAPIテストとして選択する。
- サイドメニューからテストをクリック
- API Testsタブをクリックし、Add New Testをクリックします。
- テスト名と説明を入力し、テストの作成をクリックします。
- Manage testページで、‘Create API Test’ボタンをクリックし、APIテストの作成を開始する。
- シナリオ名を入力し、ドロップダウンからリクエストメソッド(GET、POST、PUT、PATCH、DELETE)を選択し、リクエストをトリガーするエンドポイントURLを入力します。 さらに、「ヘッダー」と「本文」フィールドの値を入力する必要があります。
- すべての入力を終えたら、「リクエストを送信」をクリックします。
- これで、ユーザーはAPIリクエストに対するレスポンスを得ることができる。
- Saveボタンをクリックし、Manage Testページで作成した API テストを表示します。
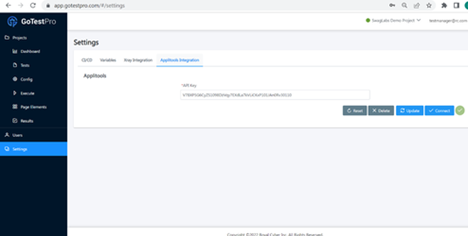
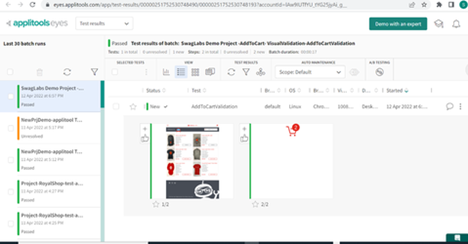
ビジュアル・バリデーションの方法
- テストマネージャー/テストエンジニアとしてログインする。
- プロジェクトを作成し、設定ページに移動する
- 設定ページをクリックし、Applitools Integrationタブを選択します。
- テキストフィールドにAPIキーを入力します。

- テスト・ページに移動し、新しいテストを作成する。
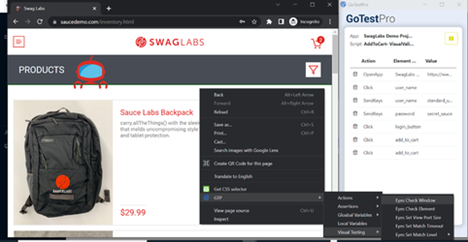
- シナリオ記録中 -> 右クリック -> GTP コンテキストメニューを選択 -> ビジュアルテストを選択 -> ビジュアルアサーションを選択


アイズチェックウィンドウ– ブラウザまたはアプリケーションウィンドウのすべてのコンテンツをキャプチャします。
Eyes Check Element – パラメータとして提供される要素で定義された矩形領域の画像をキャプチャします。
アイズセットビューポートサイズ – アプリケーションウィンドウ内のアプリケーションの表示領域。 ビューポートのサイズは、ページのレイアウトに影響を与えます。
Eyes Set Match Timeout – タイムアウトを設定します。 目セットマッチタイムアウト。 このコマンドは、ミリ秒単位のタイムアウト時間をパラメーターとして受け取る。
アイズ・セット・マッチ・レベル
正確– ピクセル間の比較
厳密 – コンテンツ(テキスト)、フォント、レイアウト、色、各要素の位置など、すべてを比較します。
コンテンツ – コンテンツは、色を無視するという点を除けば、ストリクトと同様に機能する。
レイアウト – レイアウトはその名の通り、ベースラインと実際の画像のレイアウト(つまり構造)を比較します。
- ビジュアルアサーションを追加したら、シナリオを保存し、クラウドレベルで実行します。
-
実行が完了したら、結果詳細ページのコンテキストメニューから「ビジュアル結果」をクリックします。

-
Applitoolsのページに移動し、ユーザーはビジュアル画像を見ることができます。 まず、実行結果をベースライン画像とする。


-
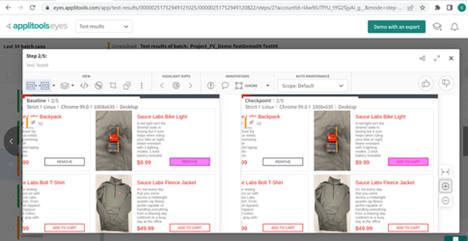
クラウドレベルで同じテストを再度実行する。その結果画像はベースライン画像と比較される。
-
不一致が見つかった場合、ピンクのハイライトでビジュアルの変更が強調表示されます。